サイトのレスポンスが悪ければ、アクセスするのやめてしまうことありませんか?私は多々あります。あなたのサイトではそんなこと起きていないと言い切れるのでしょうか?ここでは、PageSpeed Insights を使ったパフォーマンスの確認と対応方法の実例を紹介してきます。
ポイント
- PageSpeed Insights で客観的な評価
- 改善は1つ1つ着実に
PageSpeed Insights で客観的な評価
Googleが提供しているPageSpeed Insightsを使うことで、パフォーマンスの数値化と改善ポイント・改善方法の提案を受けることができます。使い方は簡単
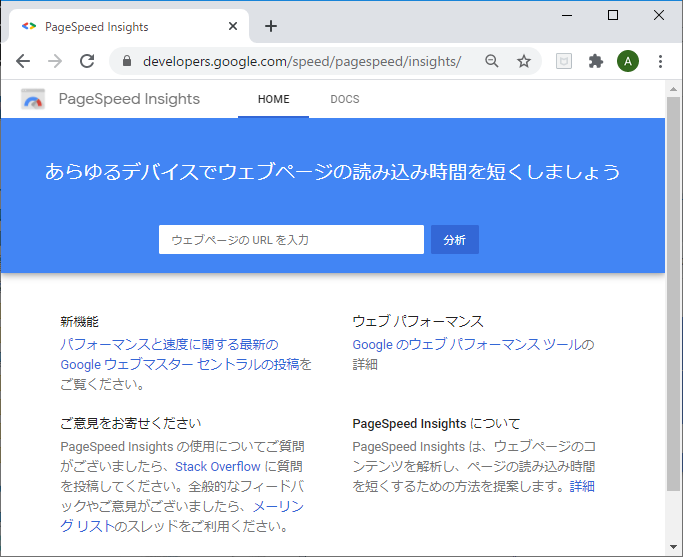
- https://developers.google.com/speed/pagespeed/insights/ にアクセスする
- あなたのサイトのURLを入力し、「分析」ボタンをクリックする
- 検証結果を確認する

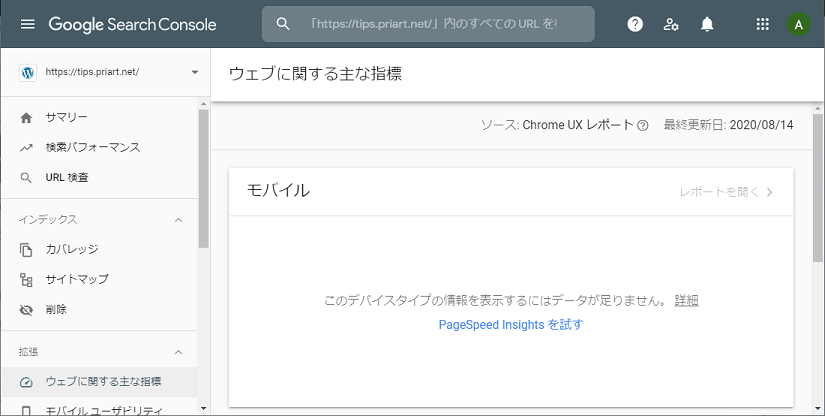
PageSpeed Insights へは、以前紹介した Google Search Consoleからもリンクがあるよ

実践
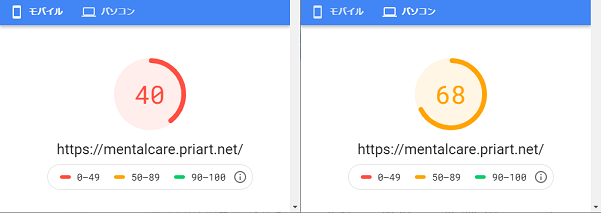
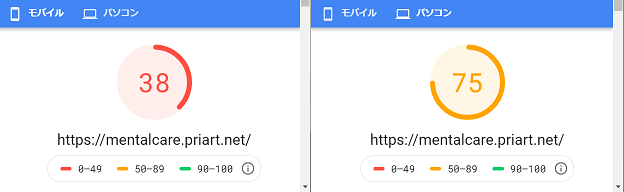
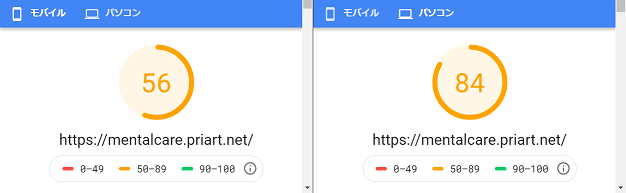
それでは、実際にあるサイトでの結果を見てみたいと思います。結果は、モバイルとパソコンの2種類があります。タブ形式になっているので、切り替えて確認してください。

モバイルが、ひどいですね。。。
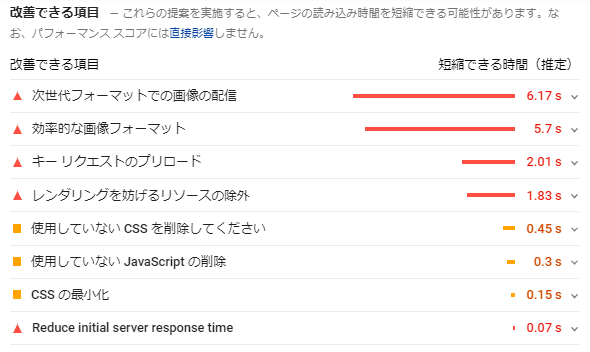
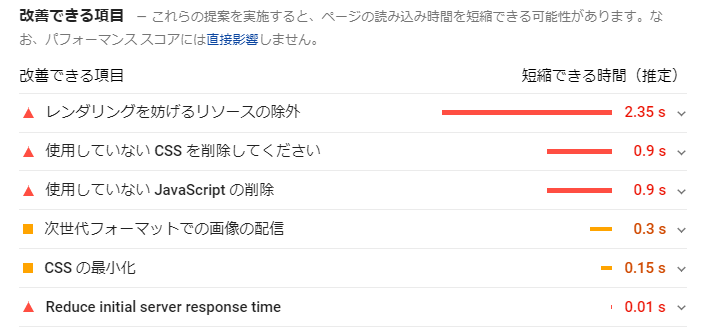
実際に改善に上がっていた項目がこちらです。画像回り、キーリクエスト、レンダリング周りが問題なようです。それでは1つ1つ見ていきたいと思います。

画像対応
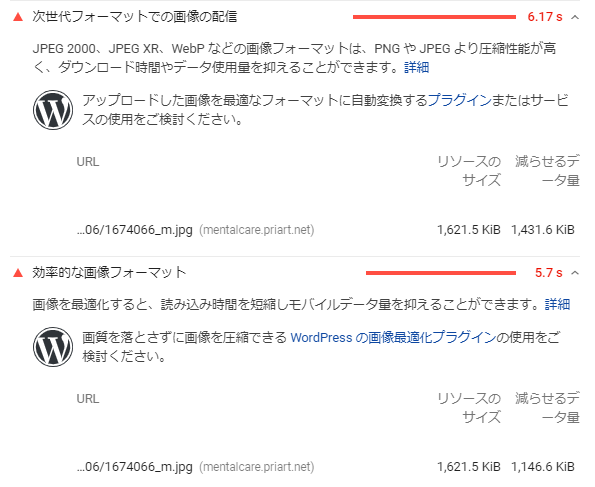
画像回りの改善提案はこちらでした。簡単に言うと、画像フォーマットの最適化(フォーマットを変える・圧縮率を変える)で、データ容量が減らせるということですね。

画像フォーマットの前に、画像が大きいね。リサイズやトリミングができないかの確認が必要だね。
ところで、JPEG 2000, JPEG XR, WebP って何?
広く使われているJPEGやPNGに比べて、新しい画像フォーマットだね。ただ、ブラウザが対応しているかは、確認してから対応した方がいいね。
画像対応方針
上記をもとに、ここでは以下のように対応をしたいと思います。
- 画像サイズを調整する(リサイズ・トリミングする)
- プラグインを導入して、画像ファイルの最適化を行う
- 次世代フォーマットの導入は、現時点ではいったん見送る
次世代フォーマットの見送りについては、ブラウザの対応がバラバラなのと、どのフォーマットがスタンダードになるのかがまだ読めないのに加え、対応ソフトもっていないのと変換するのが面倒という理由です。効果がないわけではないのですが、データ容量が半分になるなどのドラスティックな変化ではないので、そこまで大きな変化にはならないだろうとの考えからです。(※ 100点を目指すならやった方がいいですが、まずはコスパを考えての対応です)
EWWW Image Optimizerの導入
画像サイズの調整(リサイズ・トリミング)はツールではなく、手作業でチクチク進めます。そのあと、画像ファイルの最適化のプラグインは、EWWW Image Optimizer を利用することにしました。徹底の流れは以下になります。
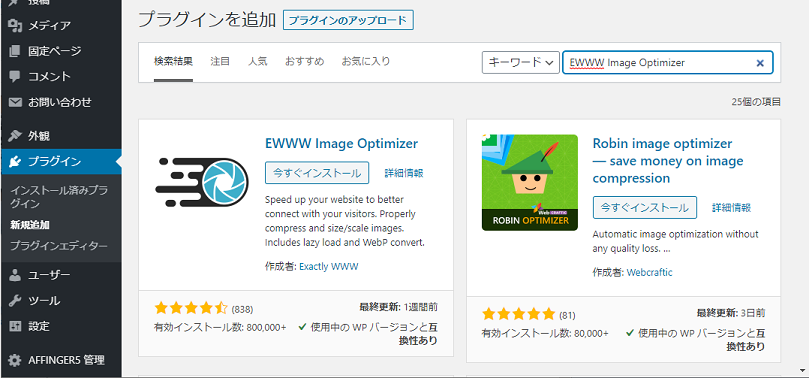
プラグインから、EWWW Image Optimizer を検索し、今すぐインストール・有効化ボタンをクリックします。この後設定の確認を行い、必要な項目の設定を変更しますが、特に変更しなくても問題はないかと思います。

上記対応で、新規ファイルは、自動的に最適化がされます。
[st-kaiwa2]既存ファイルの最適化はどうすればいいの?
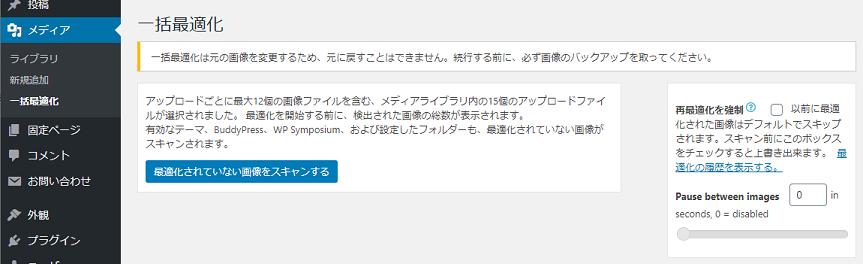
残念ながら自動的には変換されないんだ。でも、一括最適化の機能があるから、それを使うといいよ。

対応結果はこちら。パソコン側は少しよくなっているのですが、モバイル側はなぜか悪化。

ただ、改善できる項目では、画像に関する優先順位が下がっているので、そのほかの問題が表面化してきたと前向きに考えて次に進みます。

キー リクエストのプリロード に対応する
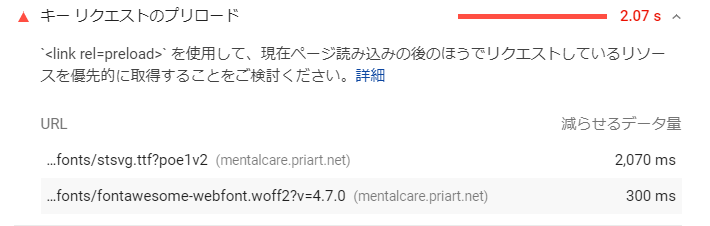
キー リクエスト?プリロード?何やら目にしたことないキーワードが並んでいます。私も初めて目にしたキーワードで、何のことかさっぱりでした。めげずに、PageSpeed Insights の提案情報を確認してみます。

文字通りの理解をすれば、フォント周りの読み込みタイミングが遅いのが原因だよ。読み込みタイミングを早くしてね。そのためには、<link rel=preload>ということのようです。
これには、以下のように対応します。
[st-step step_no=”1″]対象をコピーする[/st-step]
PageSpeed Insightsの提案情報にあるURLにフォーカスをあて、右クリック。リンクのアドレスをコピー することで、URLをコピーすることができます (ブラウザによって表示が変わると思いますので、それらしいものを選択してください)
[st-step step_no=”2″]HTMLタグ形式に加工する[/st-step]
コピーしたURLをテキストエディタなどにペーストし、以下のように加工します。赤字部分は、実際のURLの内容に合わせて、指定してください。step1でコピーしたURLは、hrefに設定します。
<link rel="preload" as="font" type="font/ttf" href="https://mentalcare.priart.net/xxxx/fonts/stsvg.ttf?poe1v2" crossorigin /><link rel="preload" as="font" type="font/woff2" href="https://mentalcare.priart.net/xxxx/fonts/fontawesome-webfont.woff2?v=4.7.0" crossorigin />
as の部分には何を記載するの?
JavaScriptやCSSなど、コンテンツの種類を記載するんだ。今回はフォントに関するもののため、fontを指定したんだよ。https://developer.mozilla.org/ja/docs/Web/HTML/Preloading_content にpreloadを含めた詳しい記載があるので、探してみるといいよ。
その次の typeには何を記載するの?
type はMIME、具体的なフォーマットのことだよ。fontといっても、複数の形式があるので、どの形式なのかを指定しているんだ。
今回フォントで2つ対応しているけど、拡張子が違うので、それぞれ別のtype(font/ttf と font/woff2)を指定しているよ。
https://developer.mozilla.org/ja/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Common_types にウェブ向けのMIMEの一覧があるから、確認するといいよ。
[st-step step_no=”3″]<href rel=”preload”>タグを<head>タグに追加する[/st-step]
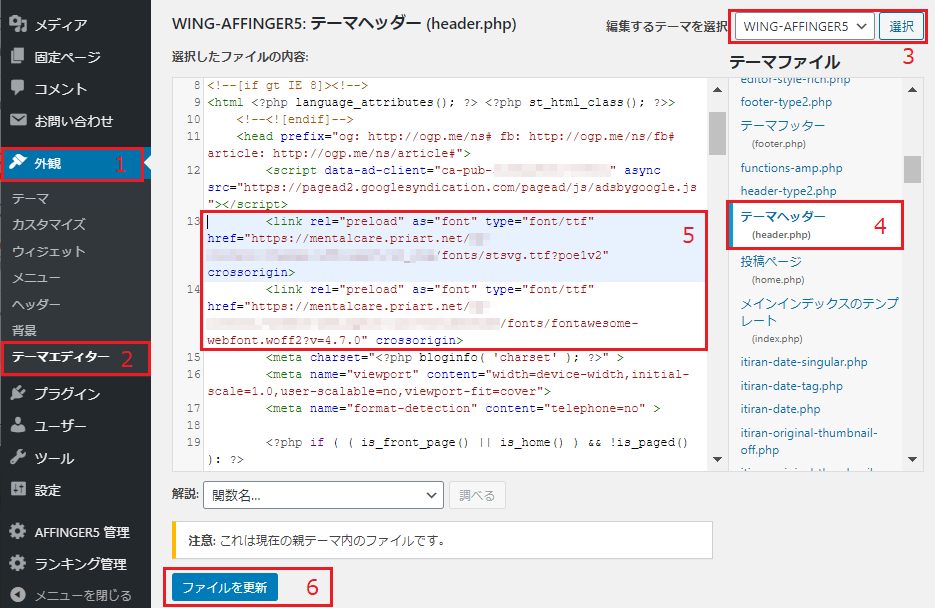
WordPressでは、以下のように対応します。この時、親テーマの修正になると思いますので、バックアップを取得するなど、細心の注意を払って対応してください。
- 設定画面から、「外観」を選択する
- 「外観」の「テーマエディタ」を選択する
- 利用しているテーマを選択する。多くの場合、子テーマではなく、親テーマになると思います。
- 「テーマファイル」から、「テーマヘッダ(header.php)」を選択する
- 選択したファイルの内容から、<head>タグを探し、そのタグの間に、step3 で作成した<link rel=”preload”>タグをペーストする
- 「ファイルを更新」ボタンをクリックして、修正を反映する

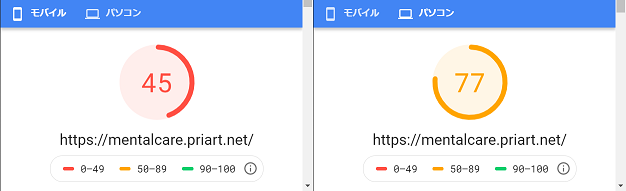
対応結果はこちら。少しは改善した。。。のかな?という程度でした。

改善できる項目からは、キー リクエストのプリロードに関する項目は、消えているので対応としては問題ないようです。ですが、スコアに現れなかったのが残念。というかなぜ。。。もう少しスコアに出てもいいと思うのですが。

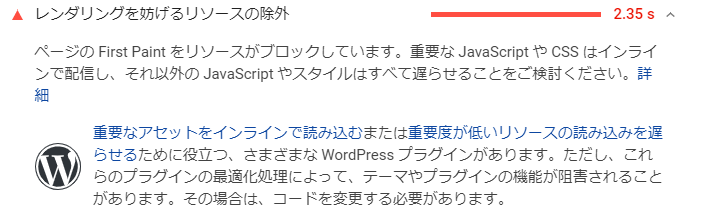
レンダリングを妨げるリソースの除外 に対応する
レンダリングを妨げるリソースの除外 に対応していきます。詳細を確認すると、WordPressのプラグインで対応することができるようです。すでに Autoptimize はインストールされてる(ただし無効化状態な)ので、こちらを利用してみます。

Autoptimize インストール
EWWW Image Optimizer で説明した手順と同じ要領で、対応できますので、そちらを確認ください。
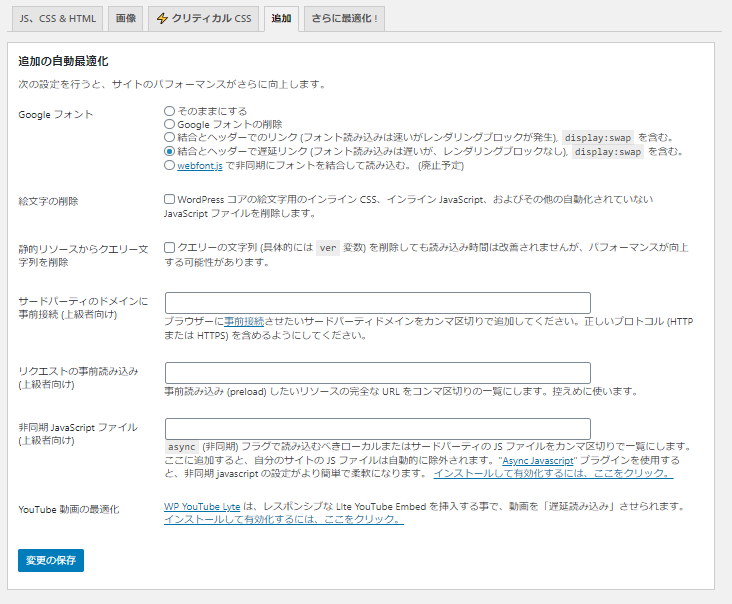
Autoptimize の設定
プラグインの設定から、必要な設定を入れていきます。具体的にどのような設定がいいのかは、サイトによりますので、設定と検証とを繰り返していくことになると思います。
ちなみに、今回対応したサイトでは、以下のような設定になりました。設定を変更したのは、「JS、CSS & HTML」、「画像」と「追加」タブの3つです。



対応結果はこちら。ようやく、対応の効果がスコアに明確に表れてきました。

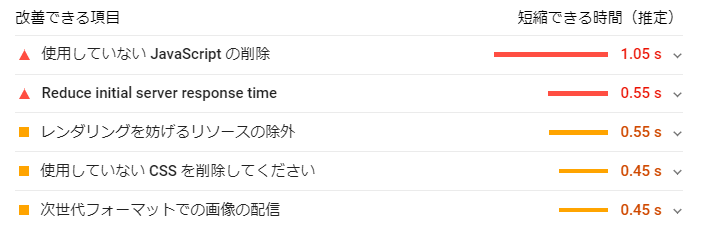
ここでの改善項目はこちら。どの項目も、すぐに対応することは難しいので、今回の対応はここまでにします。しばらく様子を見て、別の項目が上がってきたり、対応できそうになってきたら、改めてチャレンジしたいと思います。

| 改善項目 | 対応保留理由 |
|---|---|
| 使用していない JavaScript の削除 | WordPress導入時にしたテーマに含まれるJavaScriptで、対応するのが難しいため。 |
| Reduce initial server response time | サーバ環境の見直し・増強や移設などが必要になるため |
| レンダリングを妨げるリソースの除外 | 対応を入れ改善されたものの、さらなる改善が必要で、プラグインを変えるなど別な検討が必要なため |
| 使用していない CSS を削除してください | WordPress導入時にしたテーマに含まれるCSSで、対応するのが難しいため。 |
| 次世代フォーマットでの画像の配信 | 画像対応での方針の通り、次世代フォーマットは様子見とするため |
プラグイン(Autoptimize)による最適化が一番効果が大きかったと思うのだけど、これだけ対応するだけでもいいのかな?
もちろん、その可能性はあるね。でも、より優先順位の高い項目を先に対したから、効果が出た可能性もあるよね。優先順位の高いものがすぐに対応できなければ、取り組みやすいのから対応してみるのもありだと思うよ。
そういえば、テーマによっては、表示優先する設定があるって聞いたけど本当?
AFFINGER5には、設定項目があるので、テーマによっては存在するようだね。ただ、テーマに限らずだけど、パフォーマンスを優先する分、機能制限などデメリットもあるので、その点は注意が必要かな。AFFINGER5だと、アニメーション系の効果が無効化されるようだから、アフェリエイト系のサイトの場合はきちんと影響を確認する必要があるかもね。
テーマによるパフォーマンスがどれくらい変わるのか、最後に調べようとしていたのだけど、すでに有効な状態なのに気づかず計測していたので、記載がなくなったらしいよ(笑)
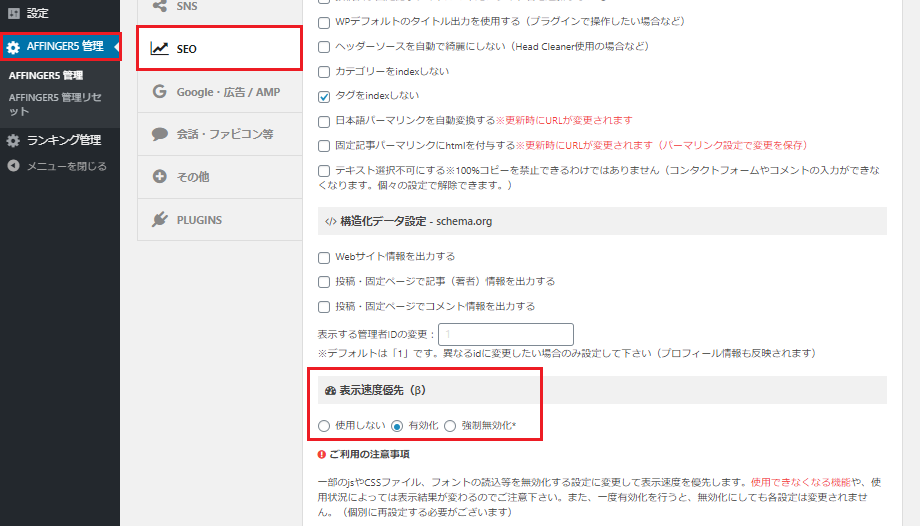
AFFINGER5での表示優先設定
AFFINGER5では、AFFINGER5>SEO>表示速度優先 の設定から、表示速度優先の設定ができます。ですが、注意事項にもある通り、利用できなくなる機能もあるので、よく確認してから、設定の変更をしてください。