前回の投稿で、パフォーマンス改善の実践を行っていましたが、さらに別なサイトの対応をしていたところ、「テキスト圧縮の有効化」の対応で、ドハマりしたので、残しておきたいと思います。
ポイント
- テキストの圧縮には、サーバ設定(.htaccess)で対応
- サーバ設定が苦手という人は、プラグインでも対応可能
- 場合によっては、WAFなどの設定で無効化されていることも
テキスト圧縮の有効化 って?
そもそもテキスト圧縮の有効化と言われて、ピンとくる人はどれくらいいるのでしょうか?HTMLやCSS、JavaScriptなどは、テキストと呼ばれる形式のファイルになっていることを知っている人も多いかと思います。
では、なぜ圧縮するのか?は分かりますか?
それは、ネットワークの転送量を下げることで、ネットワークにかかるコスト(時間)を下げることで、表示が速くなるからです。
でも、単純に転送するのに比べて、圧縮・転送・解凍 という手順をとる必要があり、逆に遅くなるのでは?と思っていたそのあなた。鋭いです。ですが、現状だと、圧縮・解凍するコスト(時間)よりも、未圧縮の転送時間の方がコストがかかるので、圧縮した方が表示までの時間が早いという結果になります。
PageSpeed Insights の結果
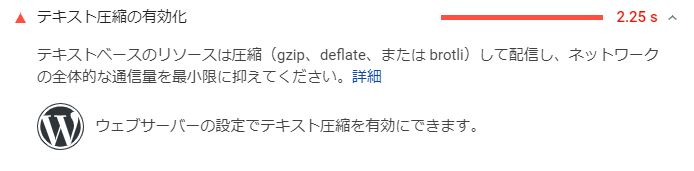
PageSpeed Insightsでは、テキスト圧縮に関する指摘は、以下のよう表示されます。2.25s なので、影響は小さくありません。

対応方法
テキスト圧縮に関する対応方法は、大きく3つです。1つはApacheやNginxなどWebサーバの設定、もう1つは .htaccess と呼ばれる設定ファイルの修正、最後はプラグインの導入です。サーバ設定については、サーバ管理者に質問していただくとして、ここでは、.htaccessとプラグインについて紹介します。
.htaccess ファイル対応
.htaccess とは、Webサーバーの基本的な動作を、ディレクトリ単位で制御するためのファイルのことです。WordPressを使っていても、FTP/SFTPなどが利用できる環境であれば、利用できるかと思います。
.htaccessでは、いろいろな設定ができるのですが、テキスト圧縮に関しては、以下のような設定を用意します。
AddOutputFilterByType DEFLATE を1行1行記載する方法もありますが、情報を少しでも圧縮するために、複数の設定を1度に定義する書き方にしています。その他必要なTypeがあれば、追加してください。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/css text/html text/javascript text/plain text/xml
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
AddOutputFilterByType DEFLATE font/ttf font/woff2
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
上記作成した .htaccessファイルを、該当するフォルダに FTP/SFTPなどで転送して、テキスト圧縮が有効になっているのを確認してください。もしすでに、.htaccessファイルが存在している場合、そのファイルを上書きせず、中身の更新・追加をしてください。
プラグイン対応
FTP/SFTPも使えないし、上記もよく分からない ということであれば、プラグインなどの機能拡張で対応することができる場合があります。
WordPressだと、以下あたりでしょうか。
- WP Faster Cache
- Enable Gzip Compression
WP Faster Cache では、Gzipによる圧縮に関する設定があり、こちらをオンにすることで有効になるようです。
それでもテキスト圧縮が有効にならない場合
今回ハマったのが、上記どちらを試しても、有効にならなかったからです。.htaccessの設定を変えても、いくつかのプラグインを試してもダメ。正直困りました。
そこで見つけたのが、こちらのサイト。https://masshiro.blog/sakura-gzip/
こちらのサイトの情報によると、「さくらのレンタルサーバにてGZIP圧縮が出来ないときの対処法」と、ものすごくピンポイントな情報が見つかりました。この情報からすると、WAF(Webアプリケーションファイアウォールの設定)の設定が有効なときには、Gzip対応という情報が削除されているのだとか。
えっ?なんで?という思いですが、WAFが送信する側の情報を制御しているんですね。。。
ちなみに、さくらのレンタルサーバで、WAFの設定は以下にあります。
セキュリティ>WAF設定ドメイン>登録サイト
案の定、有効になっていて、無効化することで、テキストの圧縮は有効になりました。
今回は、WAFで想定外の挙動を起こしていましたが、ケースによっては別のサーバ(ノード・機能)で同じようなことが起こることもあると思います。いろいろ試したけど、うまくいかない場合は、ほかの可能性も考えてみる必要があるようです。その場合はかなり大変だと思いますが。。。
PageSpeed Insights スコア変化
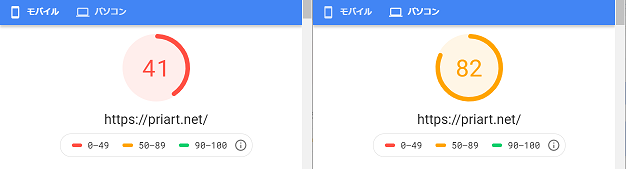
上記対応で、PageSpeed Insights のスコアは以下のように変わり、モバイルはかなり改善されたのが分かります。
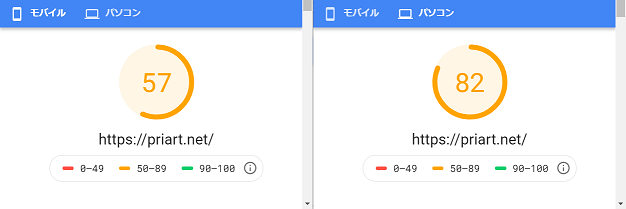
対応前

対応後